HUE is a versatile app designed for creatives, designers, and professionals who work with color. It offers a comprehensive suite of tools—from discovering affordable art supplies and creating custom color palettes to exploring color theory through concise lessons. Whether for personal or professional projects, HUE serves as an essential resource for all color-related needs.
The app’s development was guided by in-depth research, including surveys and interviews to identify user needs and pain points. User personas were developed to inform intuitive solutions and ensure a seamless, user-centered experience. HUE helps users find the perfect hue every time.



DESIGN PROCESS
The development of the HUE App followed a structured, user-centered design process divided into key phases:
• observation and research,
• ideation,
• creation,
• evaluation,
• design development
• implementation
Each step was carefully planned to ensure the app meets user needs while delivering a seamless, intuitive, and visually engaging experience. From understanding user behavior to refining visual identity and interface design, every phase contributed to building a cohesive and effective creative tool.
• observation and research,
• ideation,
• creation,
• evaluation,
• design development
• implementation
Each step was carefully planned to ensure the app meets user needs while delivering a seamless, intuitive, and visually engaging experience. From understanding user behavior to refining visual identity and interface design, every phase contributed to building a cohesive and effective creative tool.
Observation & Research
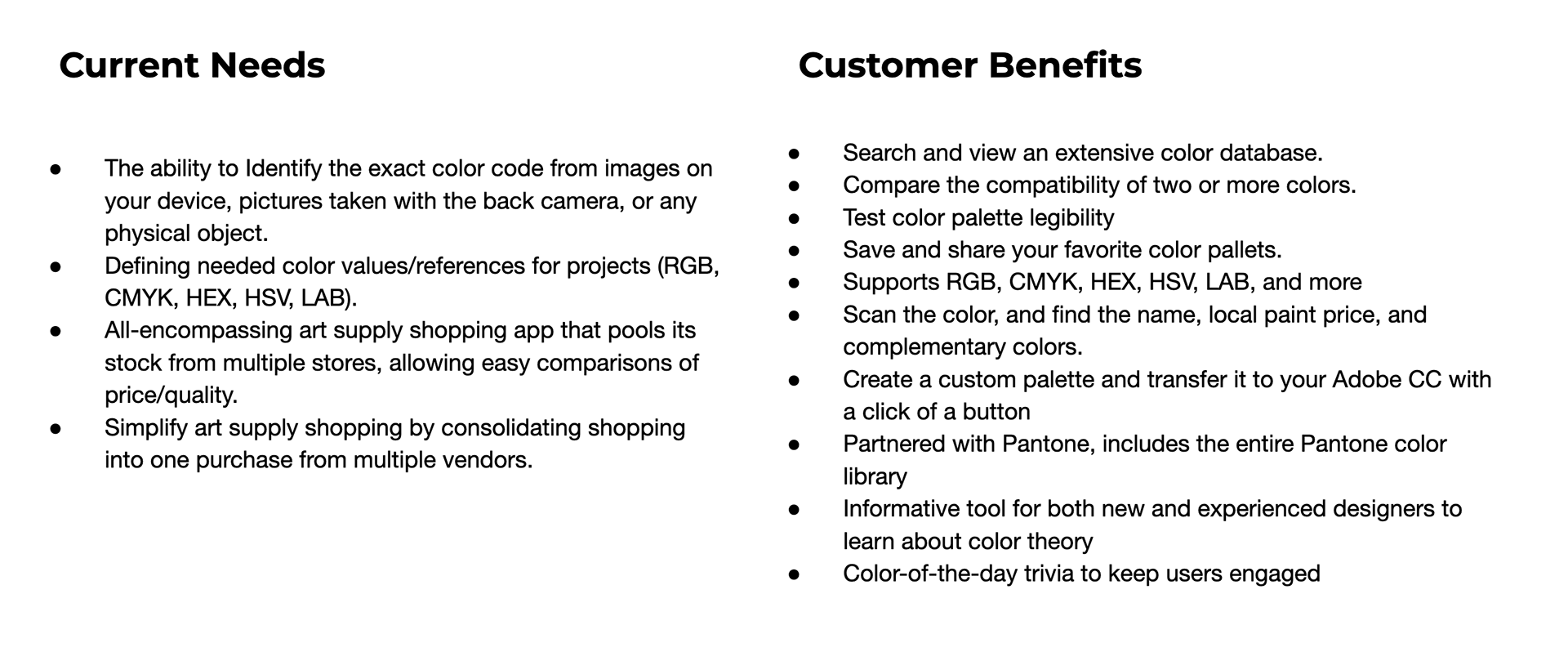
Identified user needs and benefits and conducted competitor analysis and surveys.

User Needs and Benefits

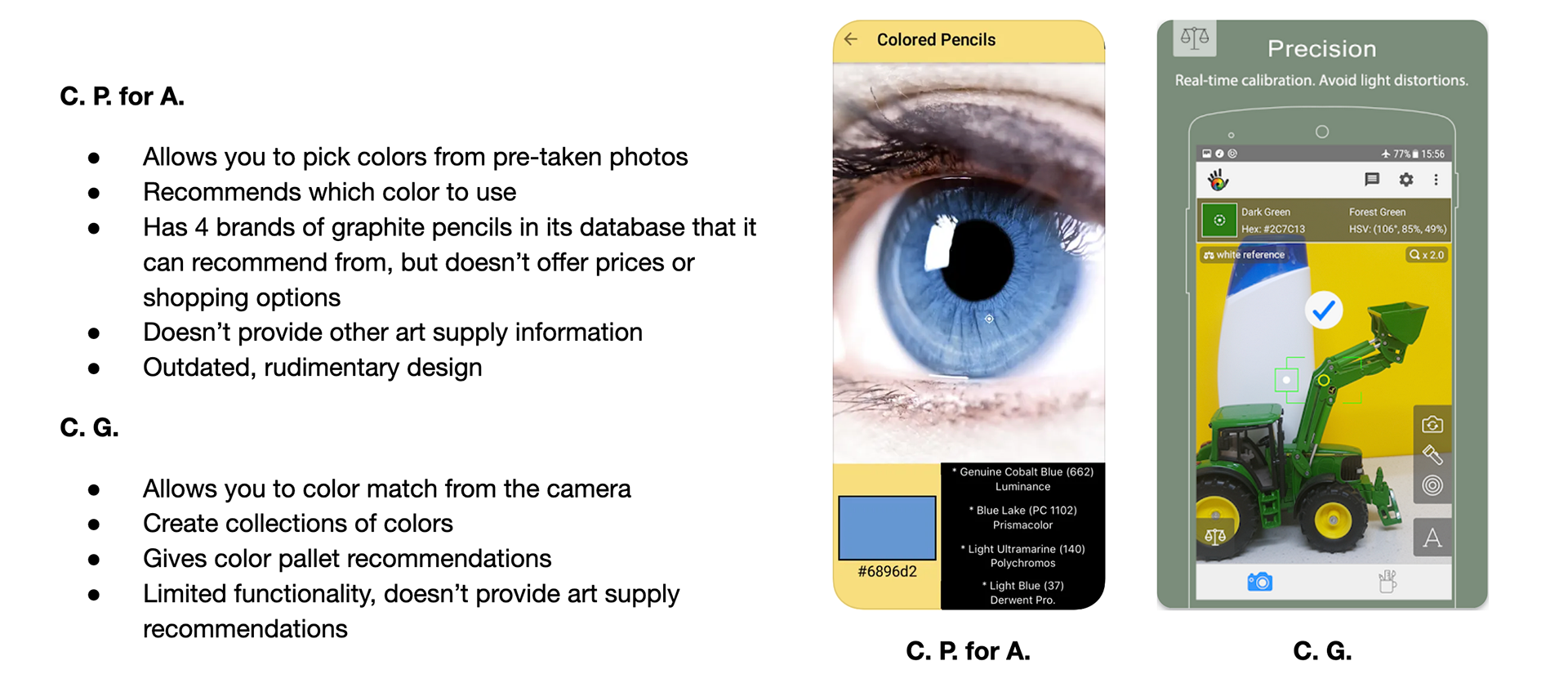
Competitor Analysis

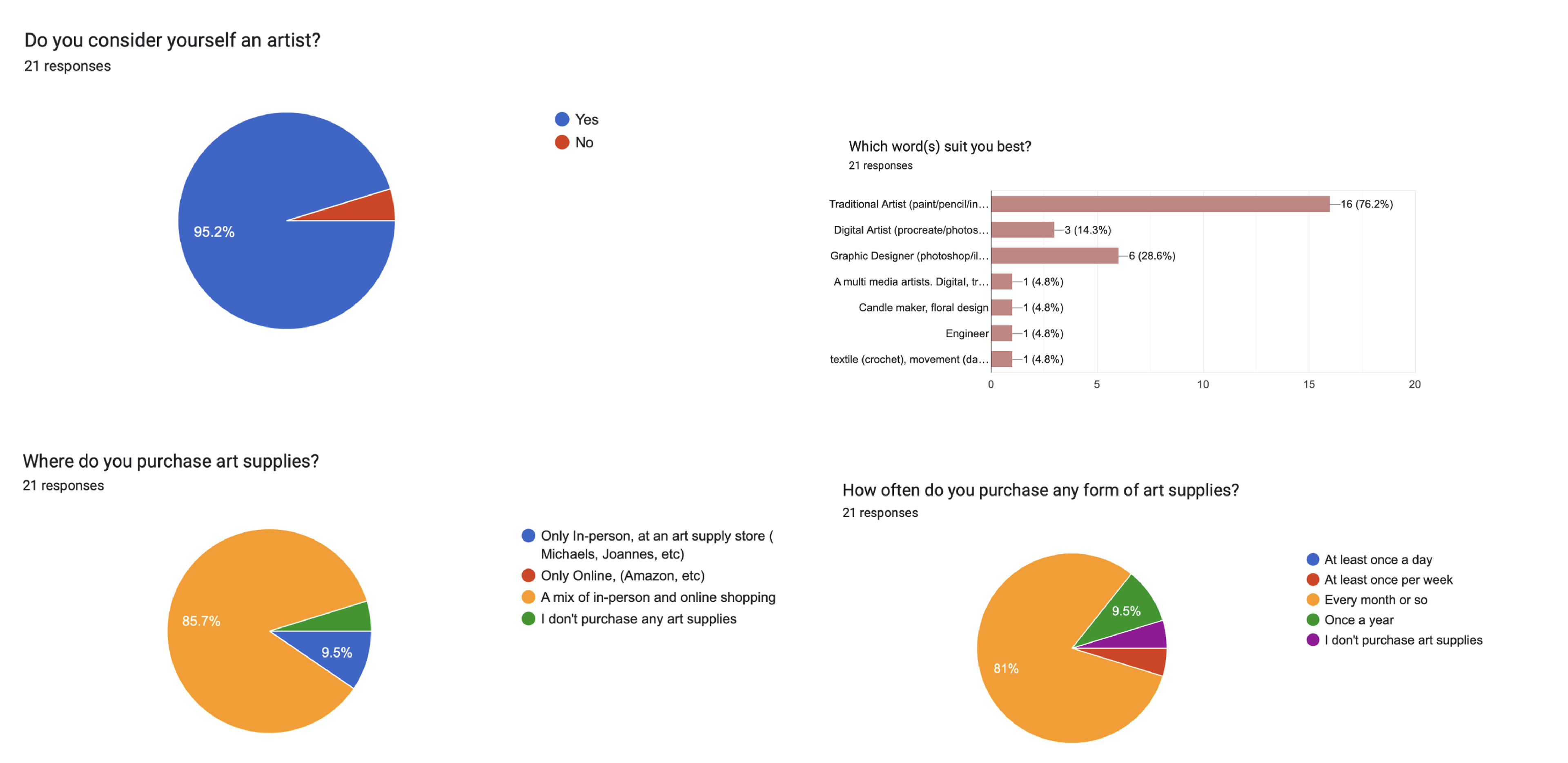
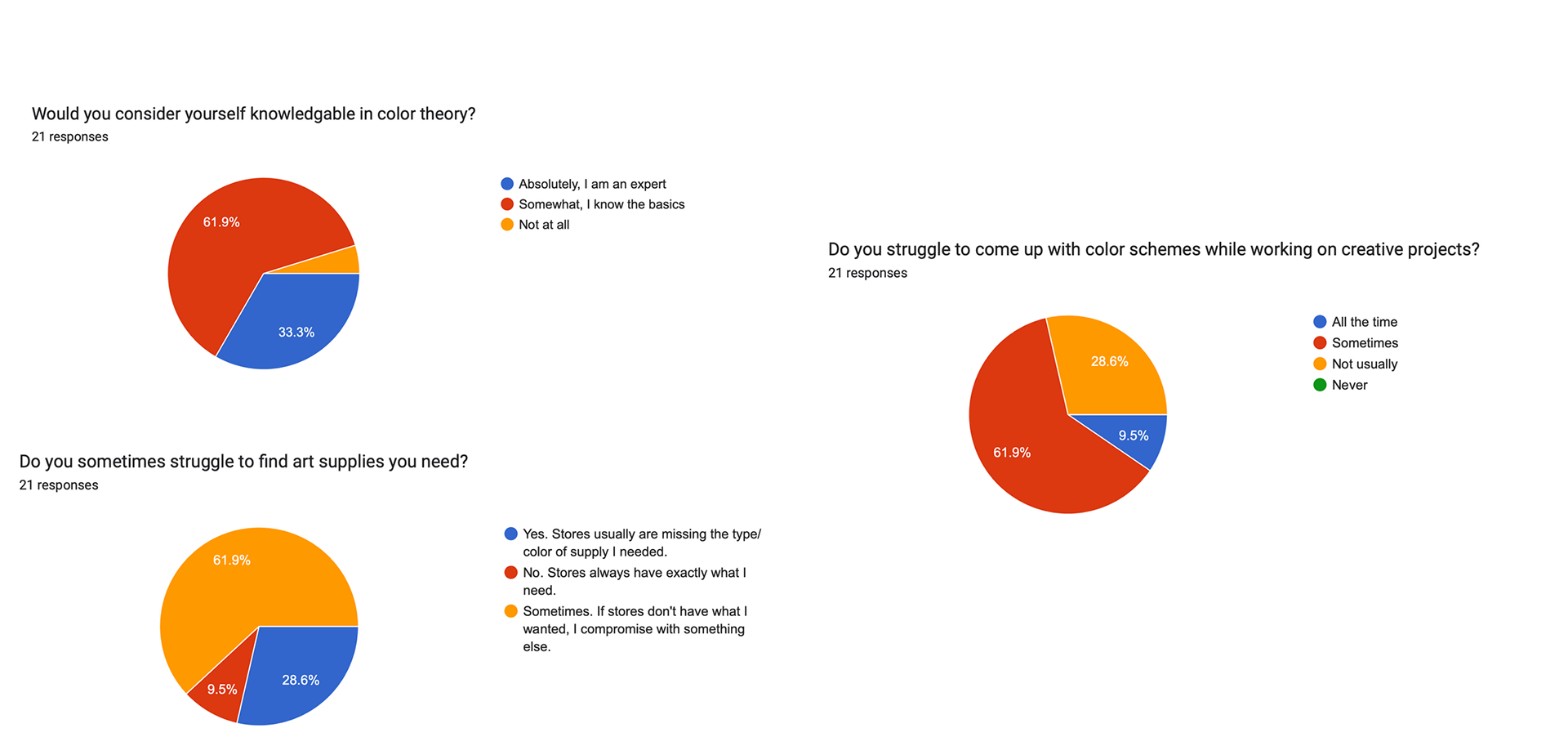
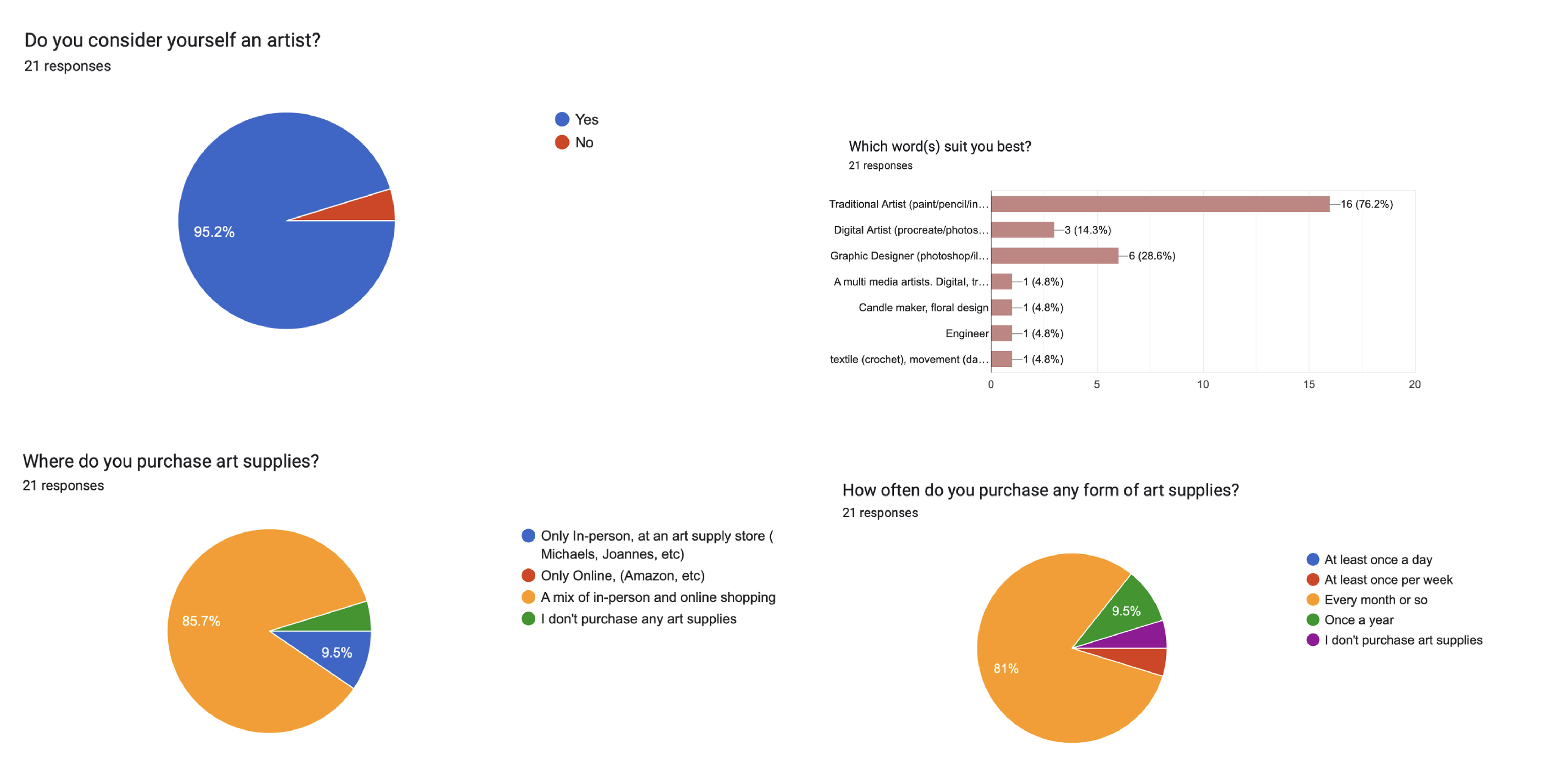
Survey Question Example

Survey Question Example

Survey Question Example

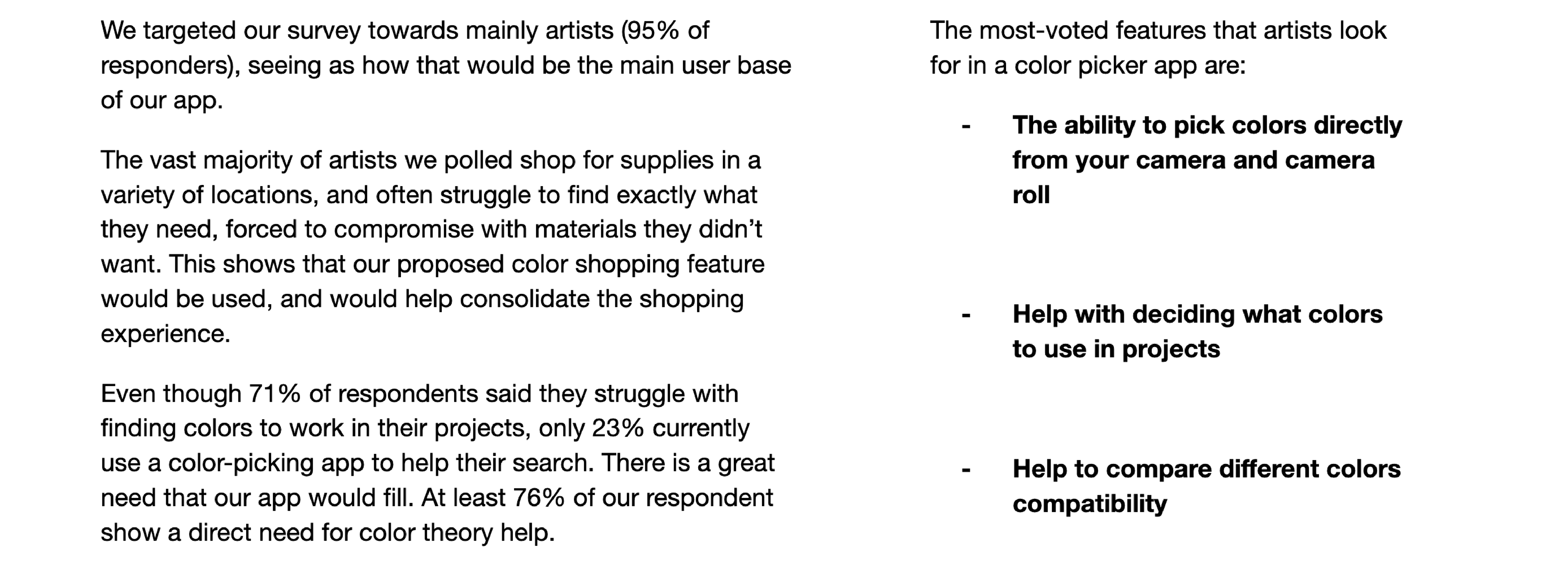
Survey Conclusion
Ideation & Creation
Developed flowchart, wireframe, and prototype sketches

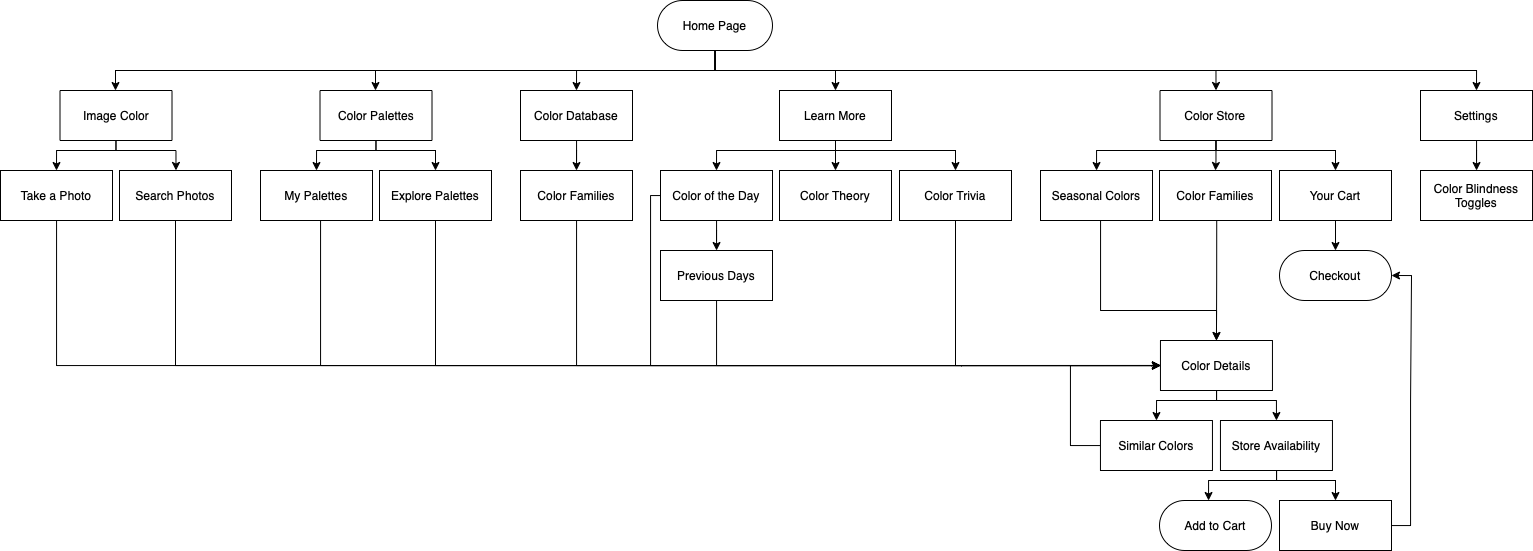
Flowchart

Wireframe

Prototype Sketches
Evaluation
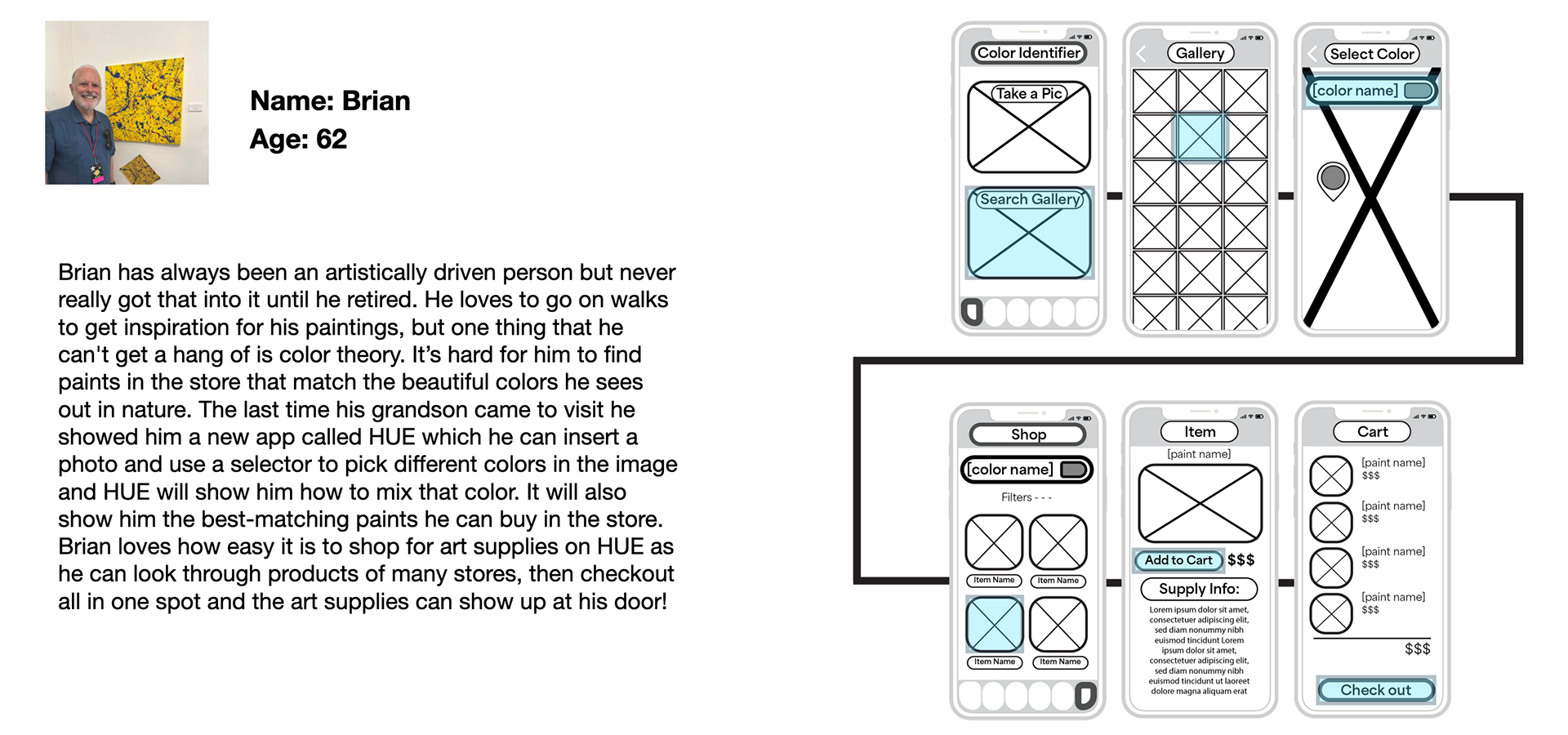
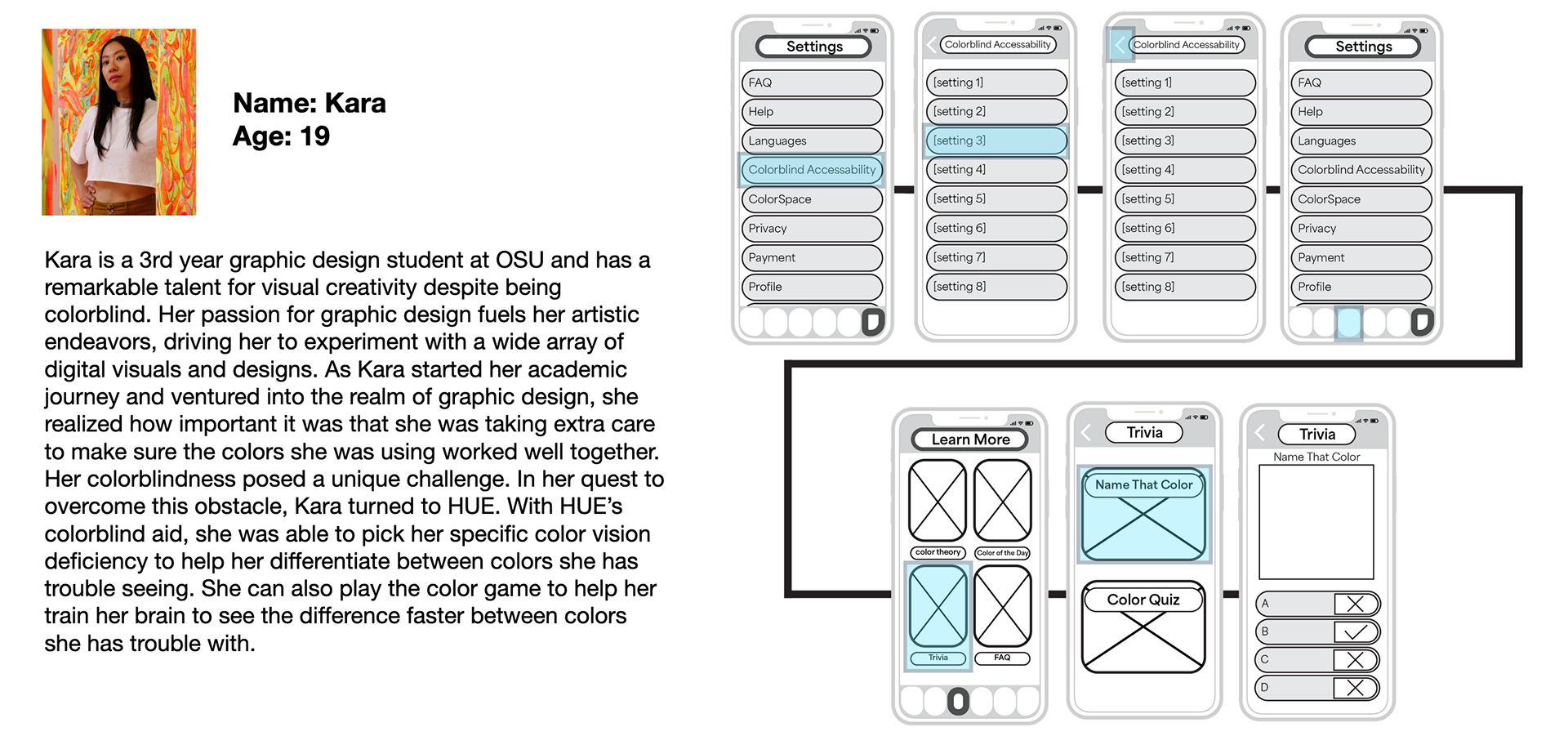
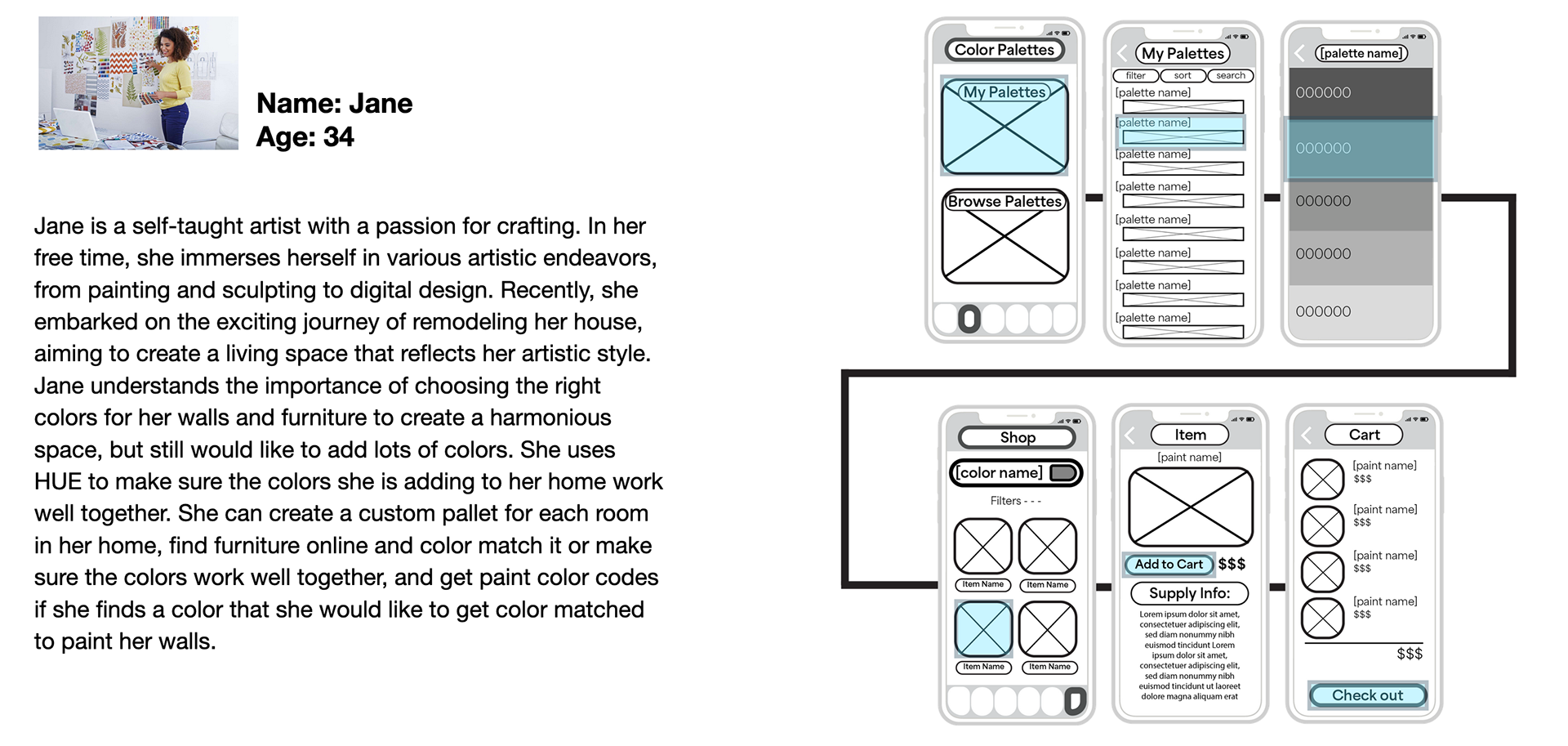
Created three user personas with diverse backgrounds and needs



Design Development
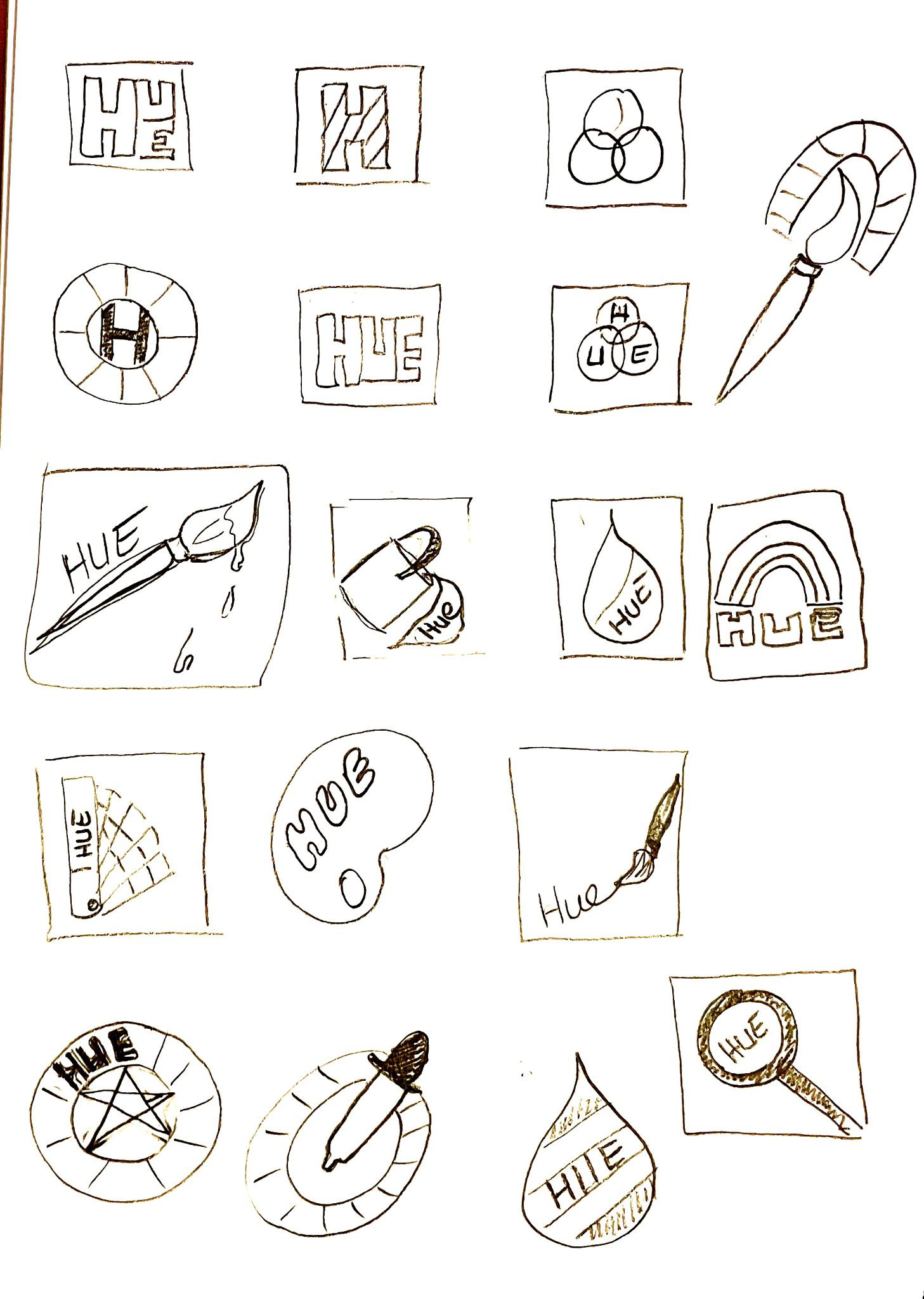
Started with hand-drawn logo and interface sketches, refined into digital designs

Logo Hand Sketches

Logo Digital Sketches

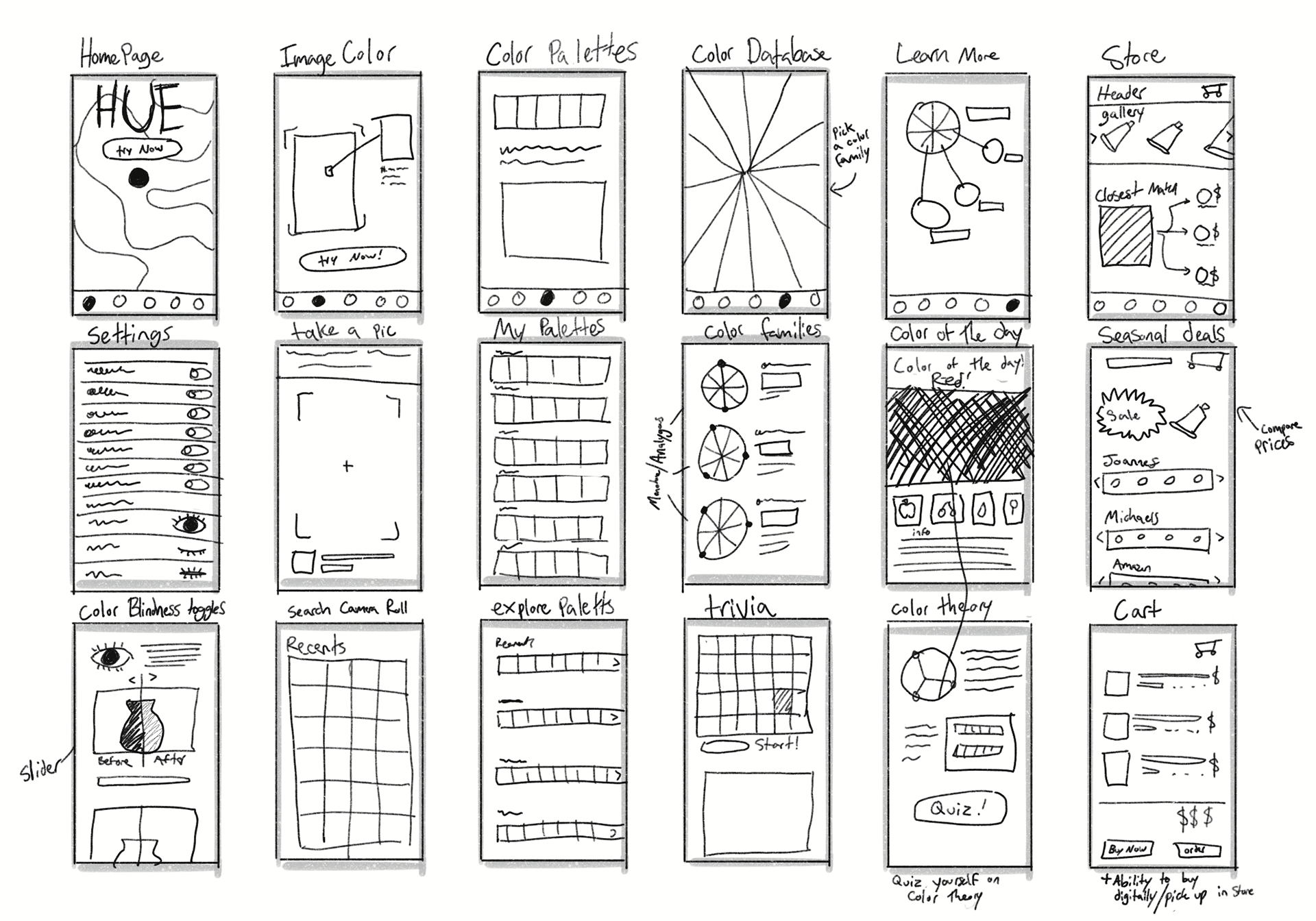
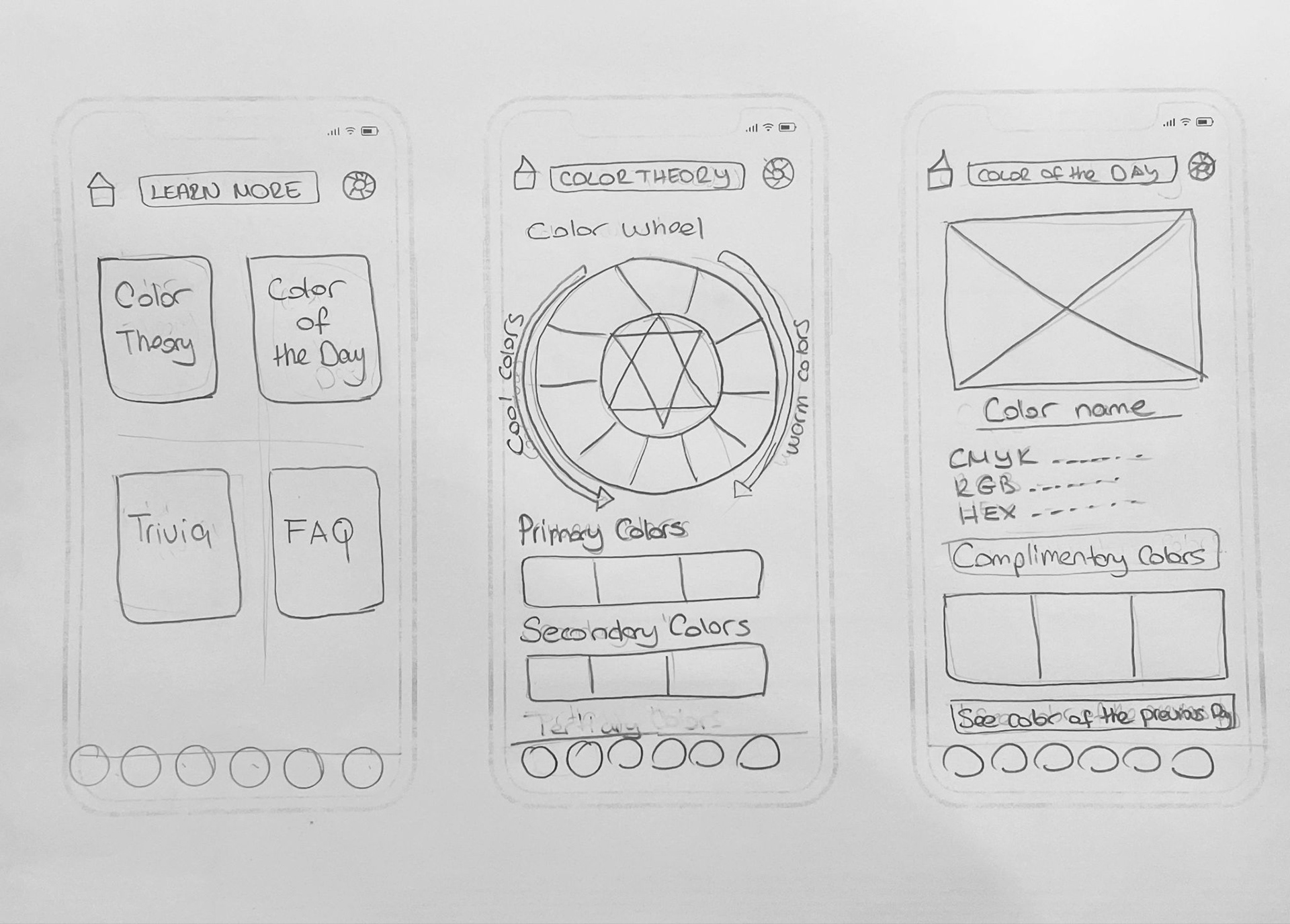
Interface Hand Sketches

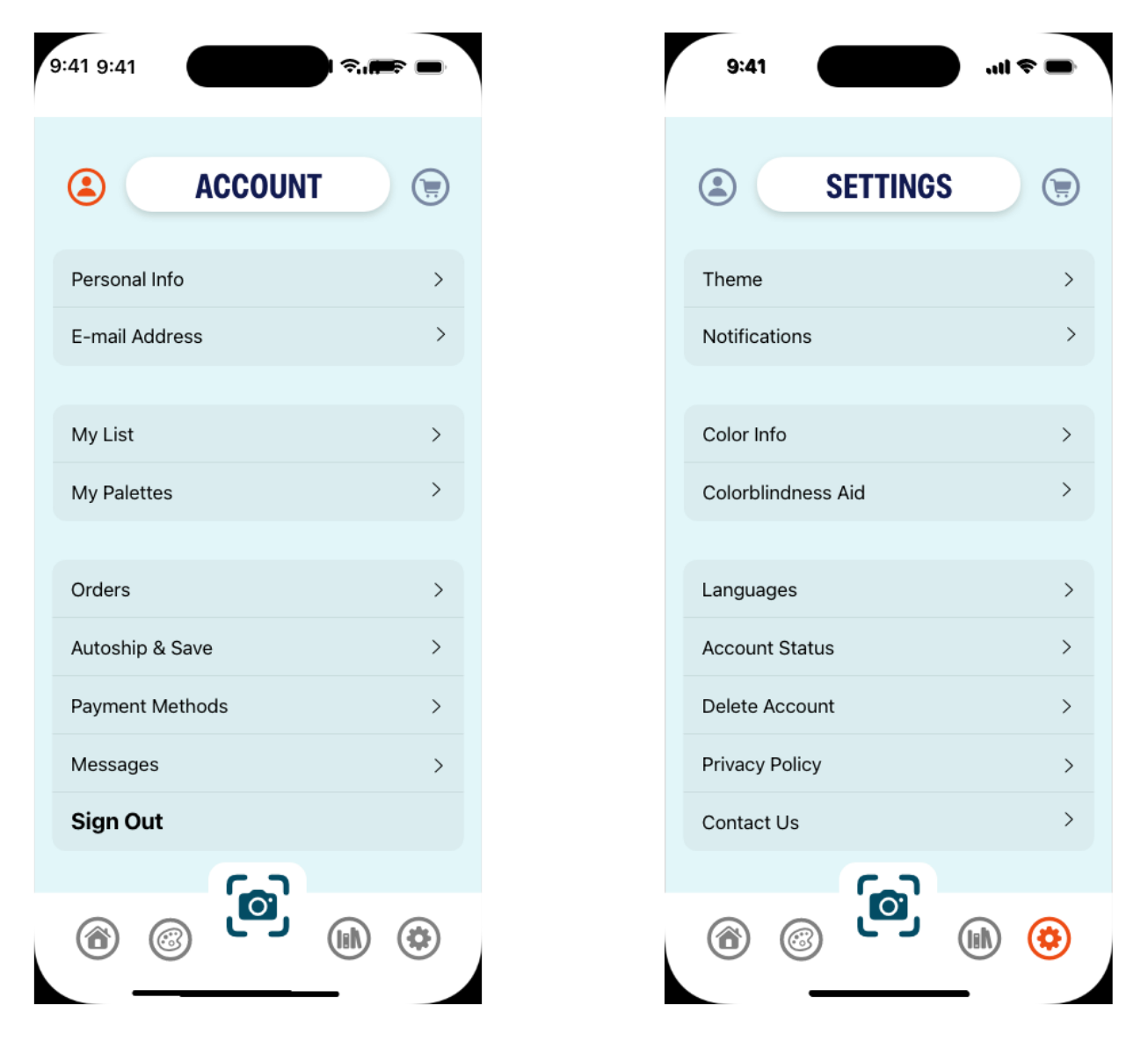
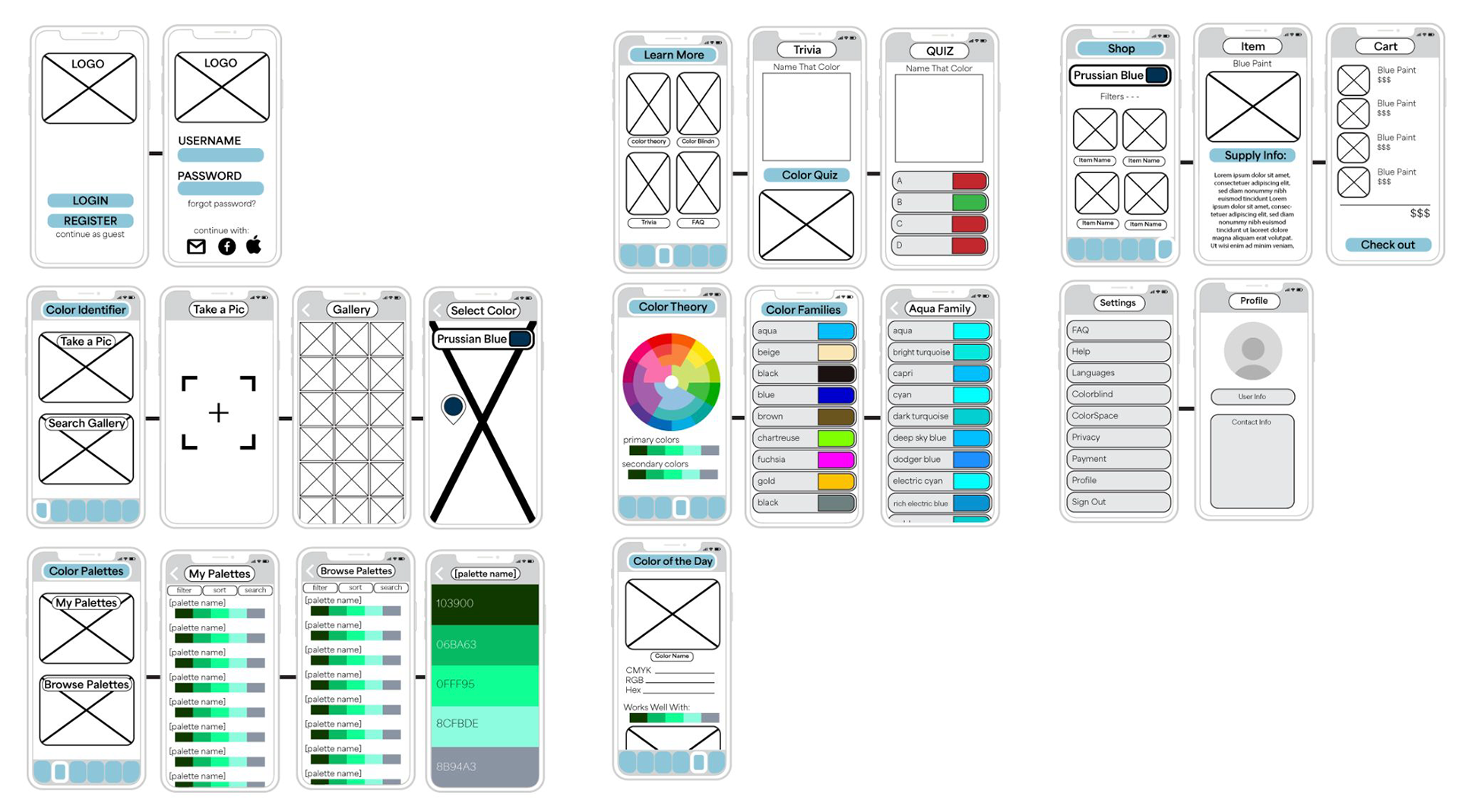
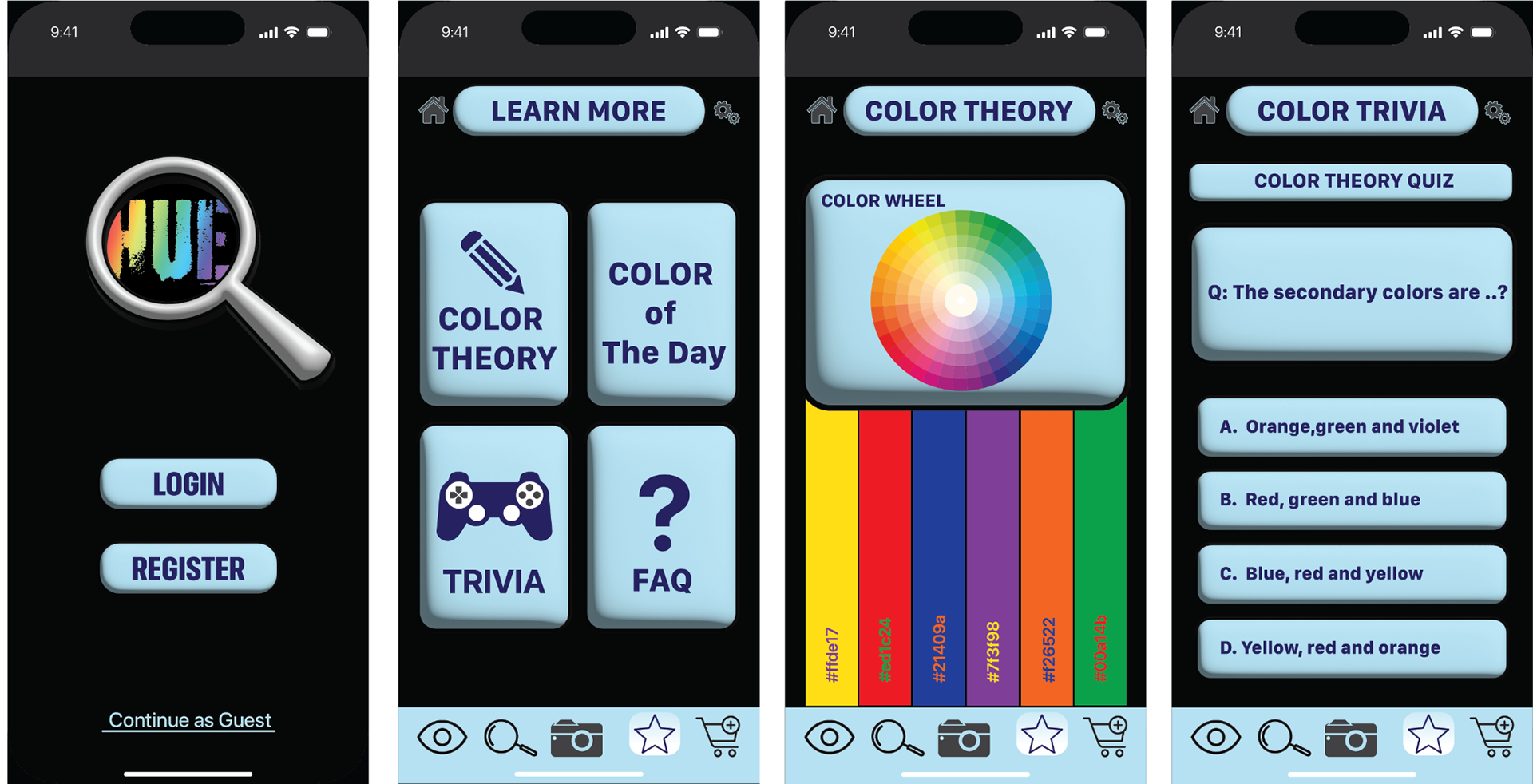
Interface Digital Sketches
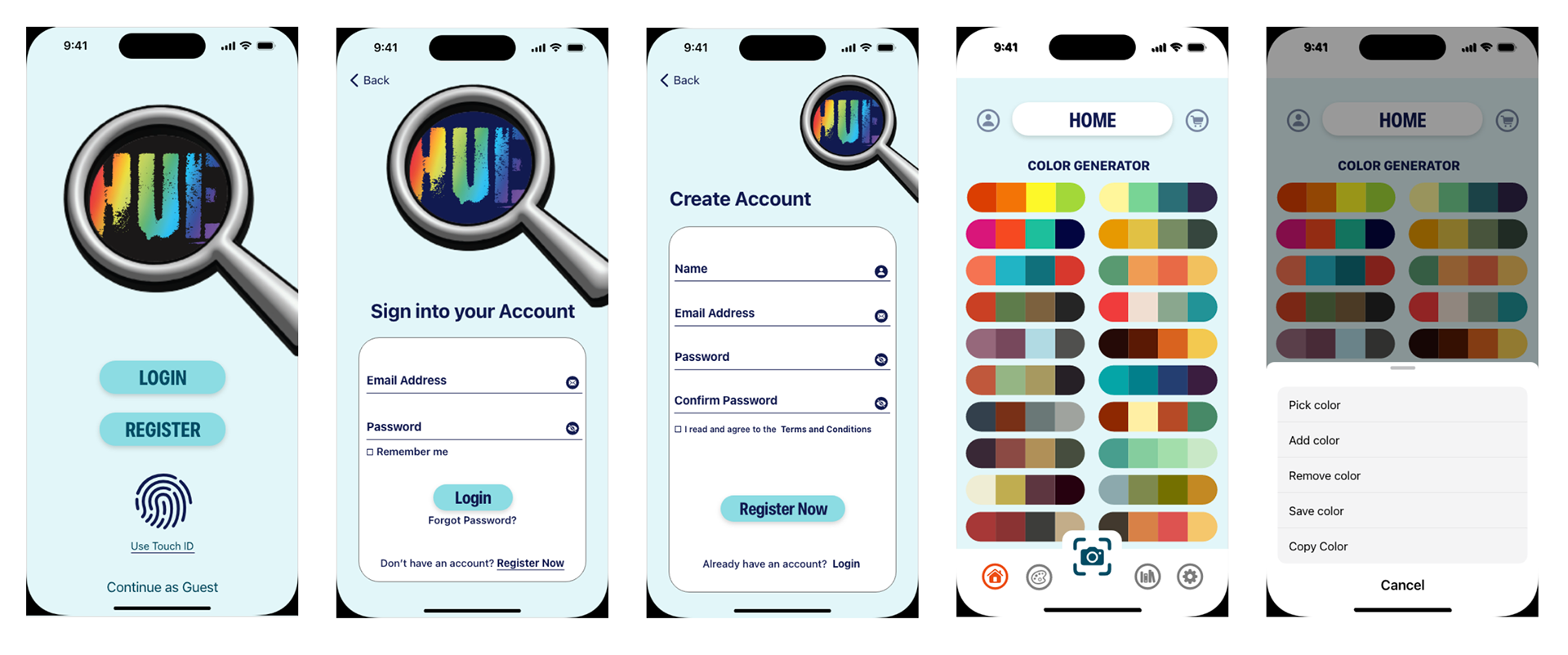
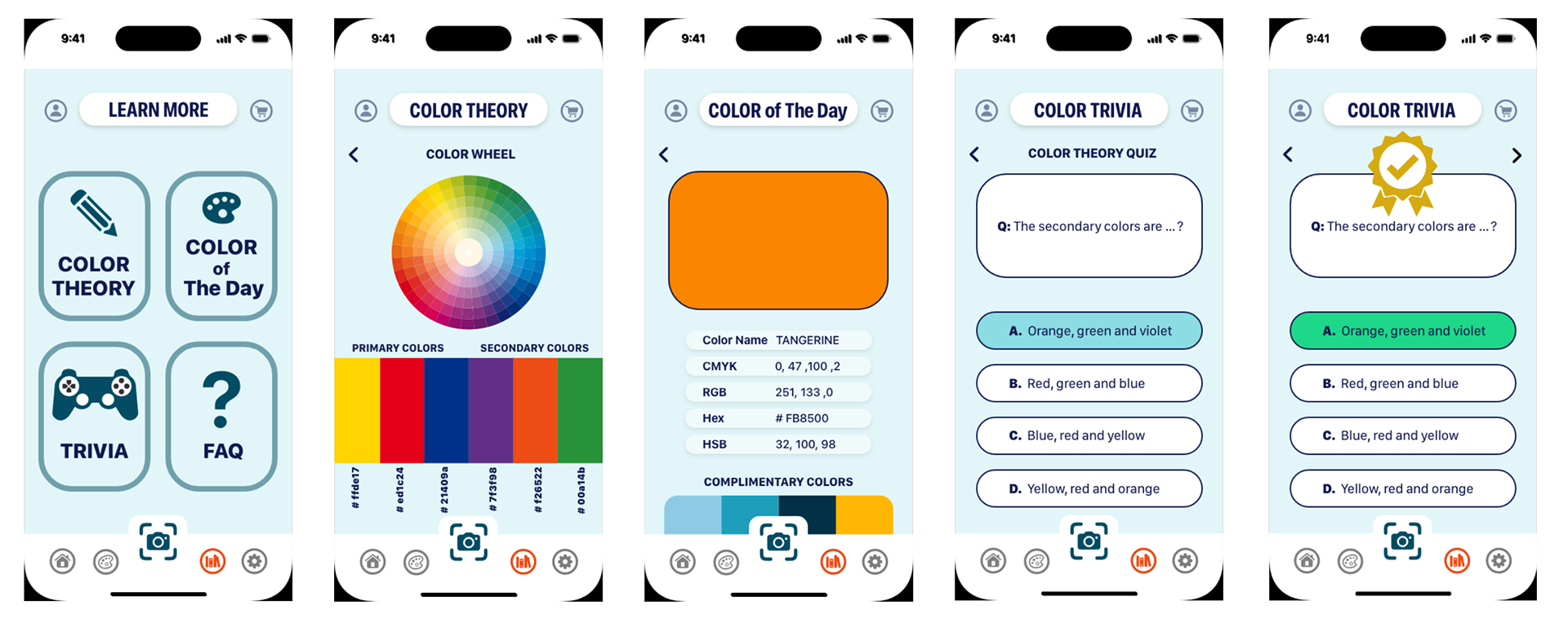
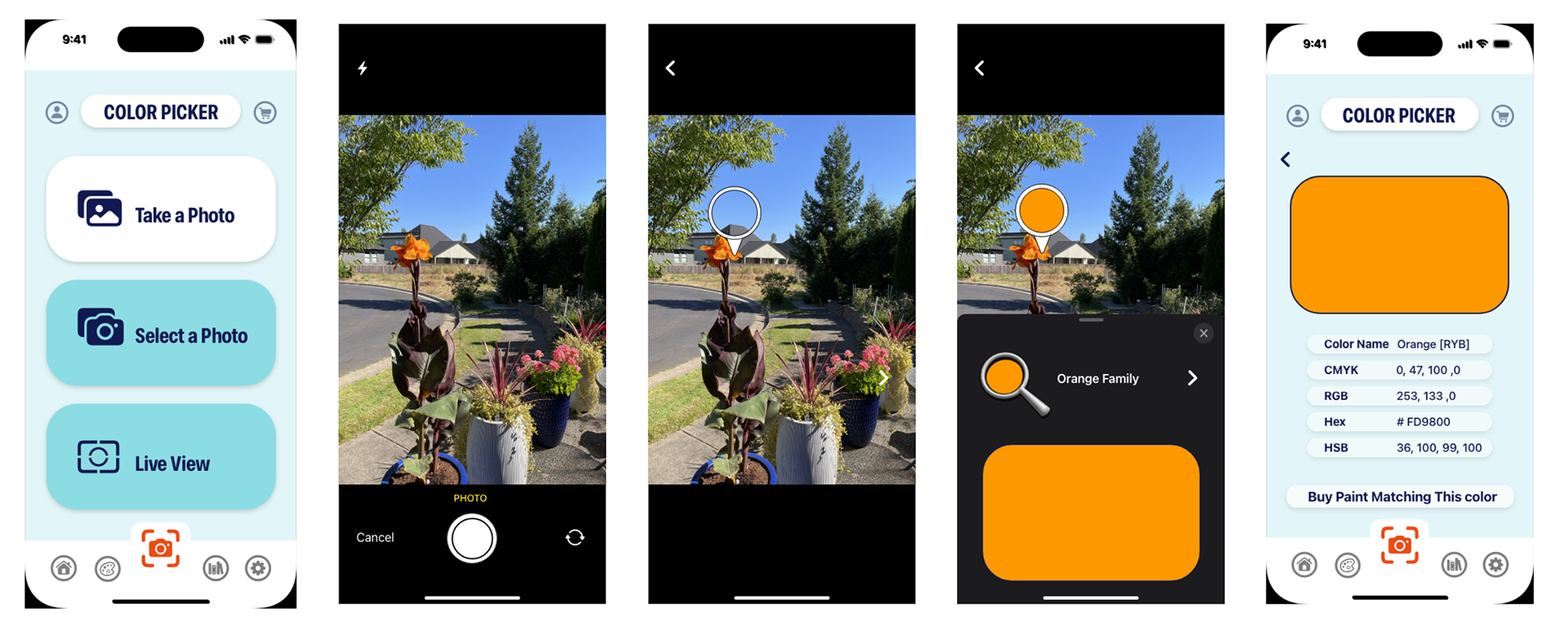
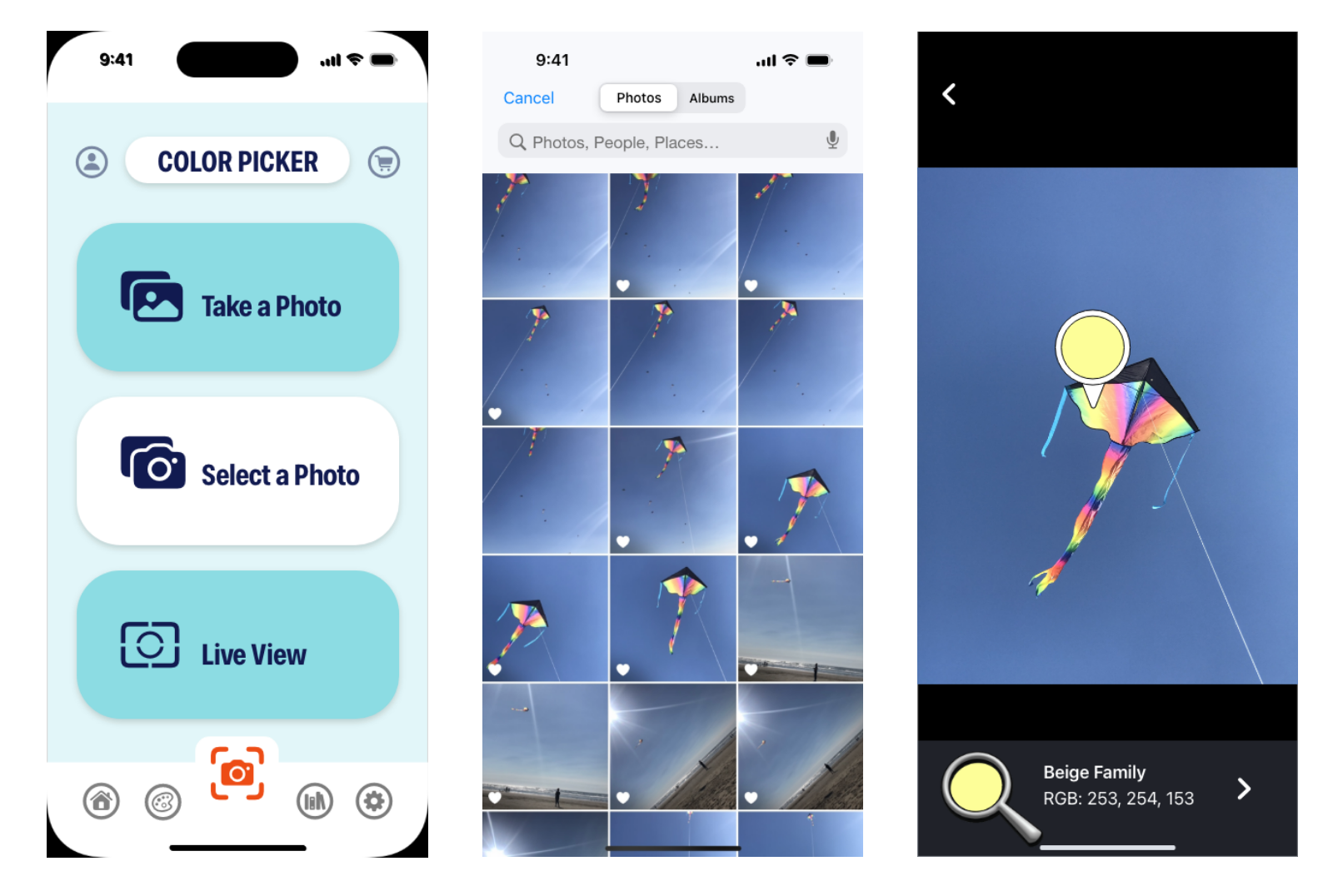
Implementation
Finalized design decisions for a cohesive and functional user experience